CTA 按鈕文件
OMEGA之CTA按鈕
應用程序配置教程
————————————————————————————————
- 創建:2019
- 由: Omegatheme.com
- 郵箱: contact@omegatheme.com
這是有關CTA 按鈕應用程序應用程序的文檔,它將幫您正確地安裝与配置應用程序。
如何設置CTA按鈕應用程序
1. 通用設置組
2. 按鈕設置組
⭐️ 如何設置CTA按鈕應用程序:
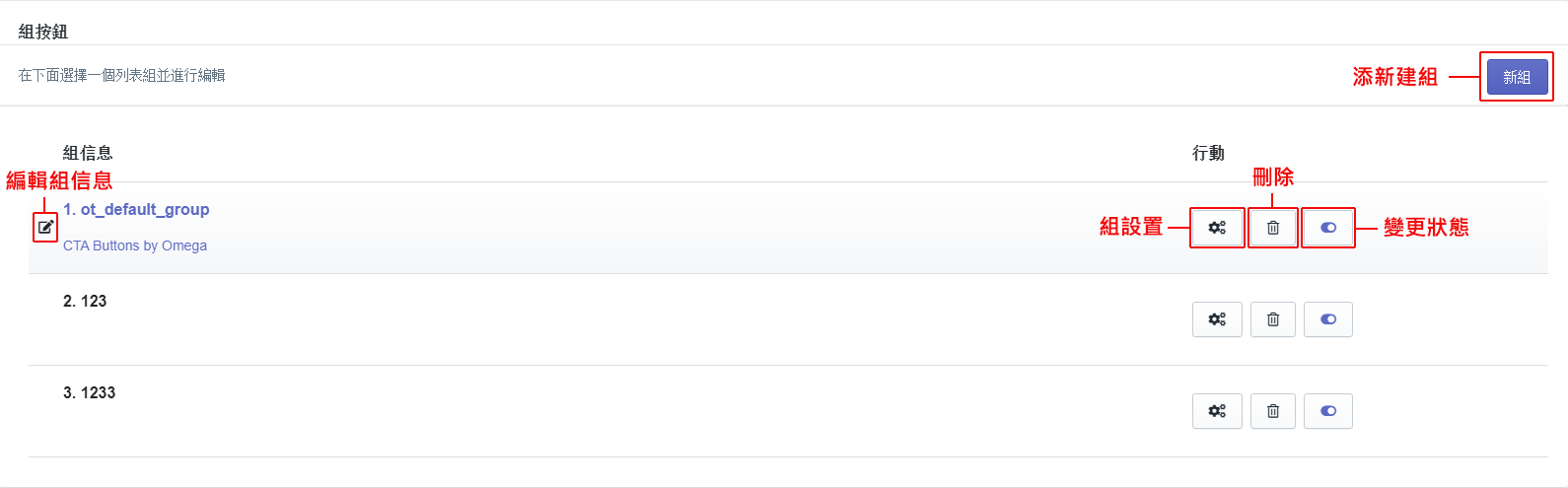
安裝CTA Buttons應用程序後,您將轉到“組按鈕”選項卡:
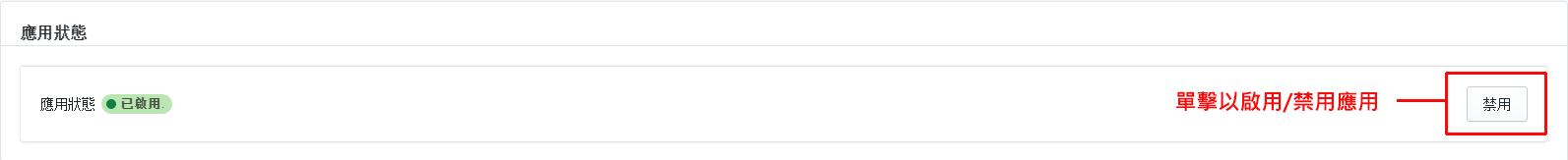
在這裡,您可以通過按“應用程序狀態”部分中的“啟用”按鈕來選擇禁用或無法應用程序狀態。

在“組按鈕”部分中,單擊“新建組”以為您商店添加更多組。

然後打開包含組的名稱和說明的一個標籤:

- 還可以使用“編輯組信息”來更改其信息、啟用/禁用狀態或刪除。
✏️ 注意:如果不需要任何組,則可以隨時將其禁用,這意味著您關閉的組將不再顯示在商店的界面上。
-
單擊“編輯”
 按鈕將打開“編輯組按鈕”面板,您可以在那裡更改組按鈕信息。
按鈕將打開“編輯組按鈕”面板,您可以在那裡更改組按鈕信息。

現在,選擇您剛剛創建的組之一併開始組設置過程。
1. 常規設置組:
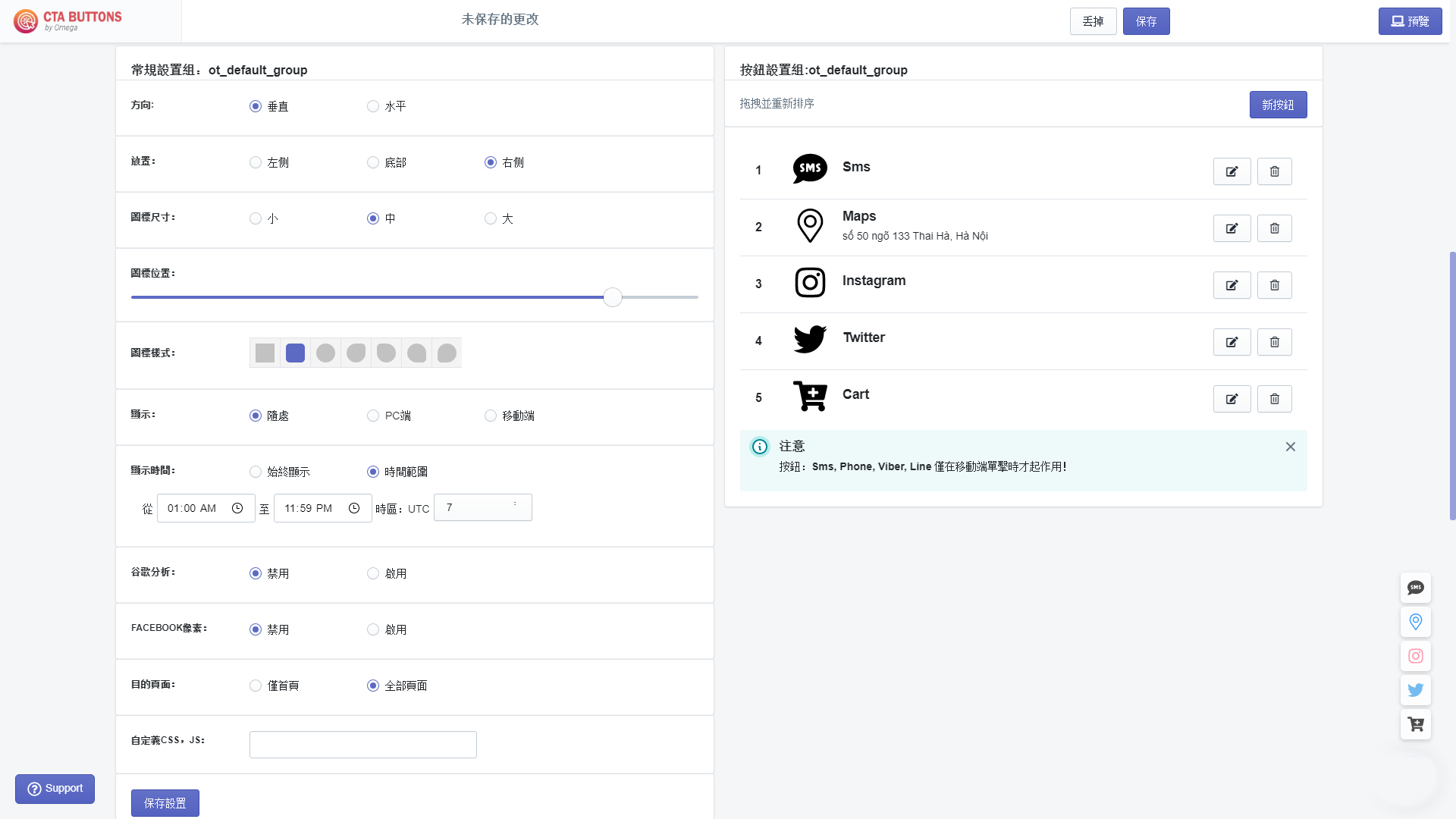
我們建議您在轉到“常規設置”之前,在“按鈕設置組”中添加按鈕。設置新組後,該組將顯示在您管理的商店中,以模擬它們在您在線商店中的顯示方式。在監視Shopify管理頁面上直接監視組按鈕將更容易地繼續修改。

我們為“常規設置”部分提供了非常詳細的默認選項。隨意設置組按鈕!

- 方向:選擇吸引視覺之顯示方向,無論是垂直還是水平方向。

- 放置:設置圖標方向後,可以將其放置在左側,底部或右側。

- 圖標大小:不僅可以更改按鈕的位置,還可以更改按鈕的圖標大小。

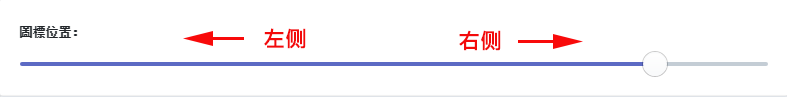
- 圖標位置:將圖標位置滑塊向左或向右拖動以修改組的位置。組按鈕將根據其放置位置而移動。如果將它們放在商店的右側,則將滑塊向左移動時組會上升,反之亦然。

- 圖標樣式:您甚至可以利用三個默認選項來調整按鈕的形狀。

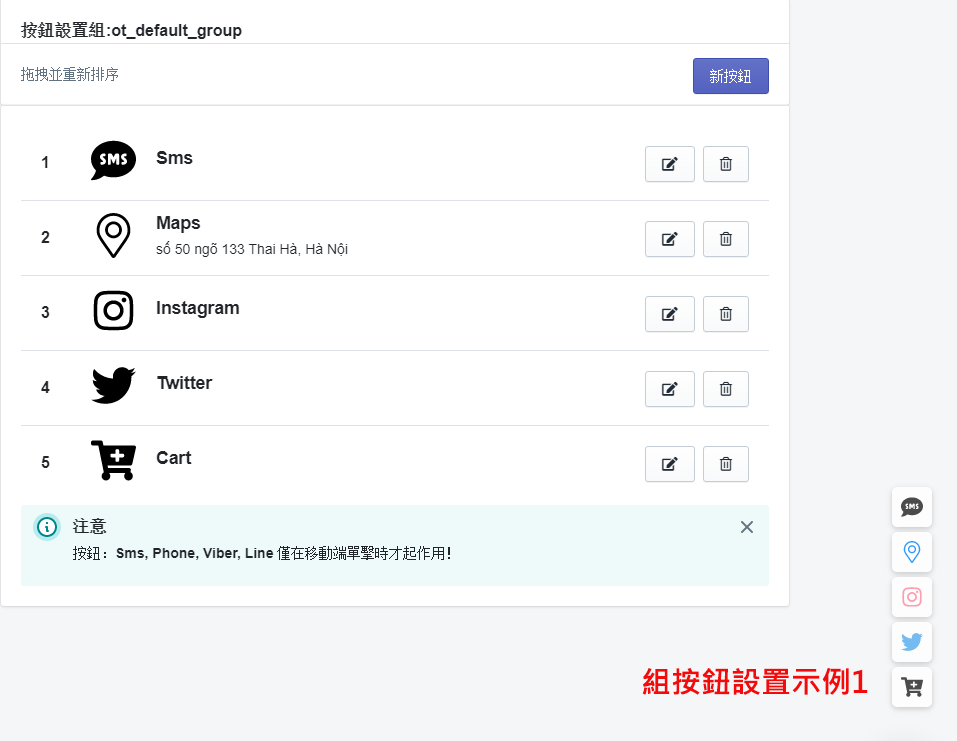
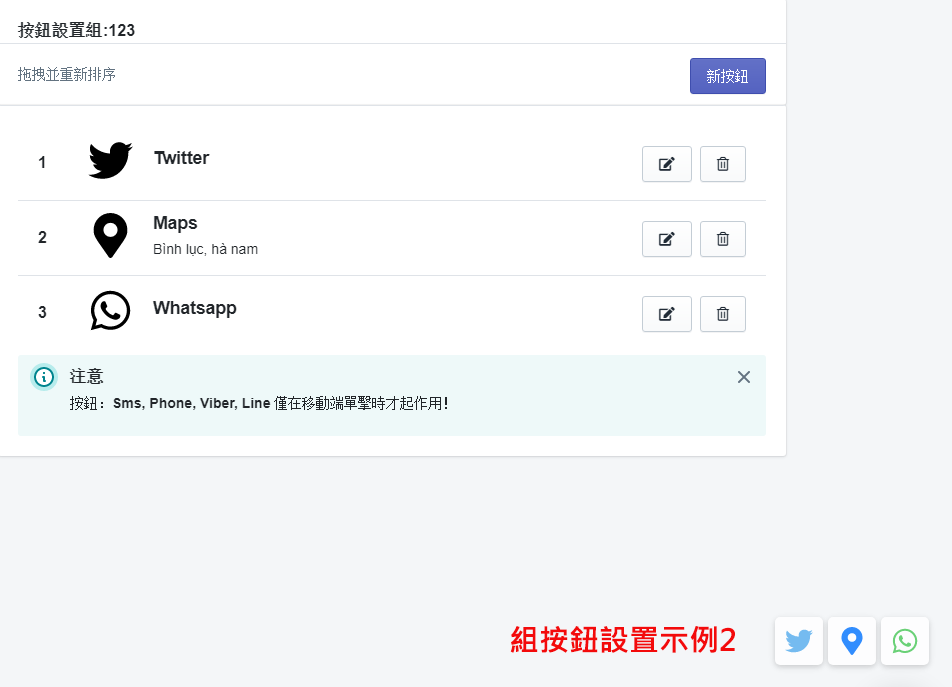
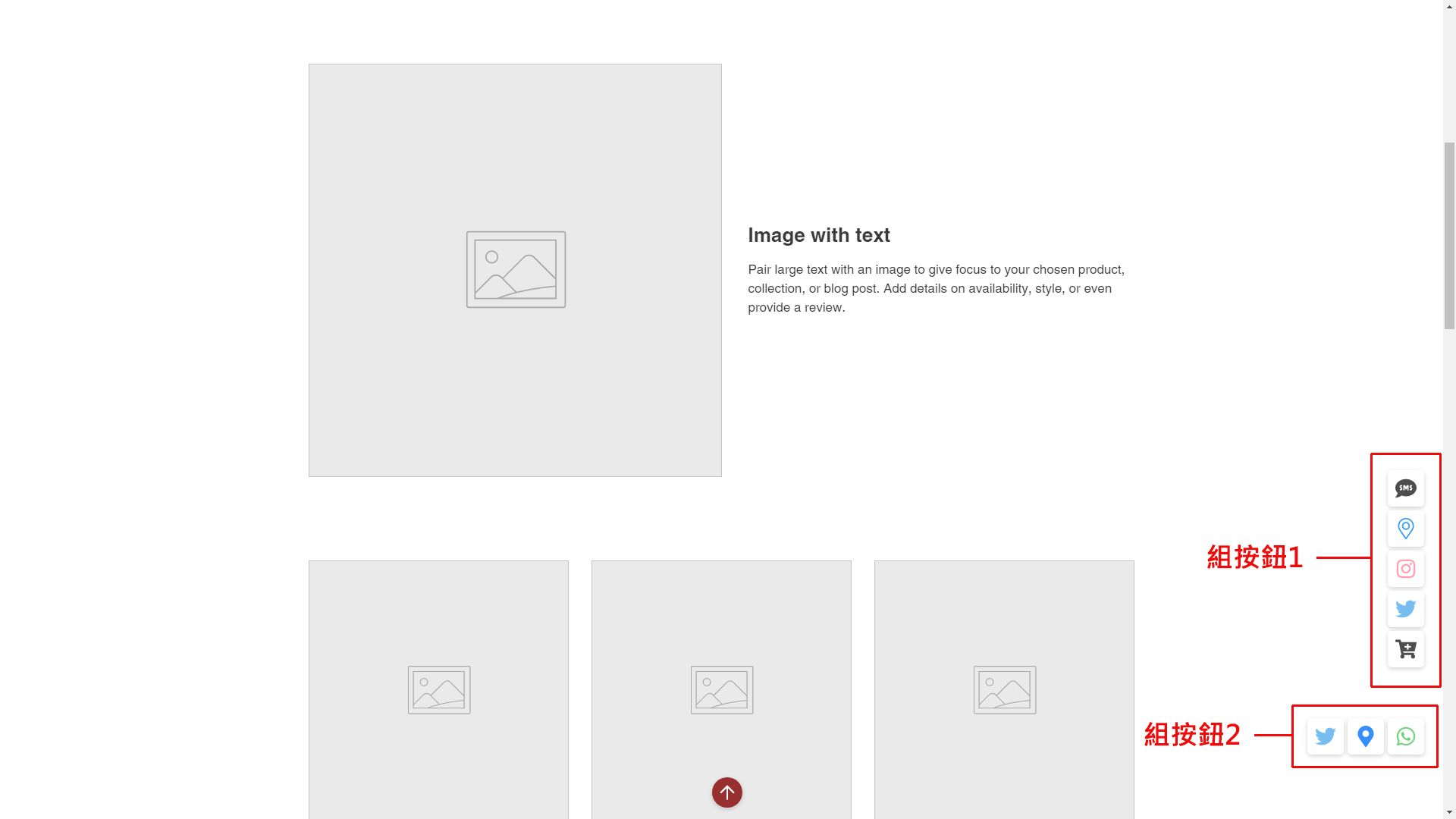
為了更好地形容,我們為您設置了兩個例子:
組按鈕1和2設置例子的方式將在商店界面上顯示:



- 顯示:該應用程序100%移動友好。因此,您可以在PC端或移動端上或兩者上選擇圖標的可用性。.

- 顯示時間:如果選擇“始終顯示”,則該按鈕將始終顯示在商店中。如果只希望組按鈕在一定時間顯示,請選擇“時間範圍”選項,在該選項中,您可以根據所處的位置調整計時器和時區。

- 此應用程序最獨特的功能之一是,它可以收集和傳輸商店數據,若您需要的話,它可以將數據傳輸到谷歌 分析和Facebook 像素。

開始收集有關商店的數據之前,您需要擁有一個谷歌帳戶,註冊進行分析跟踪,然後選擇要跟踪的數據。
Shopify傳遞與可用於谷歌分析增強型電子商務的事件信息。如果您想了解有關如何設置谷歌分析之詳細說明,請查看我們的Shopify幫助中心:
https://help.shopify.com/zh-TW/manual/reports-and-analytics/google-analytics/google-analytics-setup
必須先擁有一個Facebook廣告帳戶,然後才能在Facebook 廣告管理員中設置像素,然後才能將Facebook Pixel添加到在線商店。
您可以將Facebook 像素與您的在線商店集成,以幫助您了解客戶的行為和流量。 Facebook 像素會收集有關客戶如何使用在線商店頁面的數據,以便您可以更有效地計劃廣告系列以尋找新客戶。
請訪問我們的Shopify幫助中心,以獲取有關Facebook 像素的更多信息:
https://help.shopify.com/zh-TW/manual/promoting-marketing/analyze-marketing/facebook-pixel
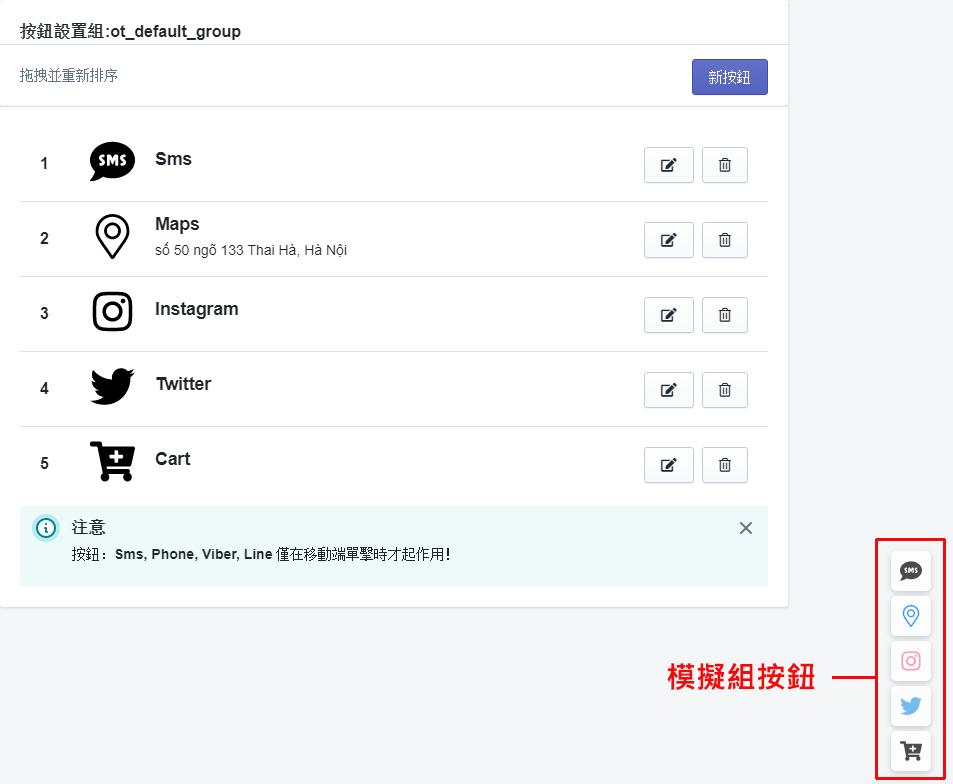
2. 按鈕設置組
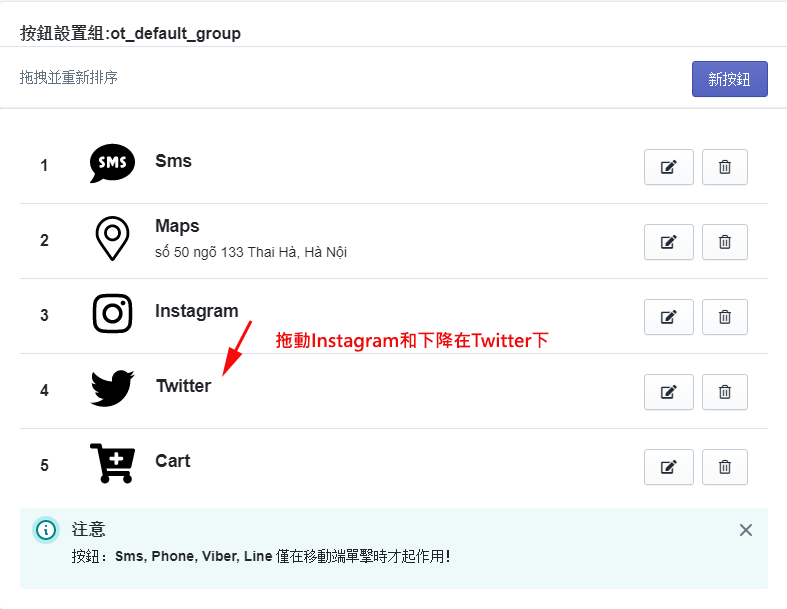
如何更改按鈕順序:
如果要重新排列它們的順序,請將它們拖動到所需位置,然後將其放到新位置。
例如,要將“ Instagram”按鈕放在Twitter下,請單擊“ Instagram”,然後將其拖動到Twitter下。

按鈕設置:
單擊“編輯”  按鈕進行調整,然後打開“按鈕設置”面板。
按鈕進行調整,然後打開“按鈕設置”面板。

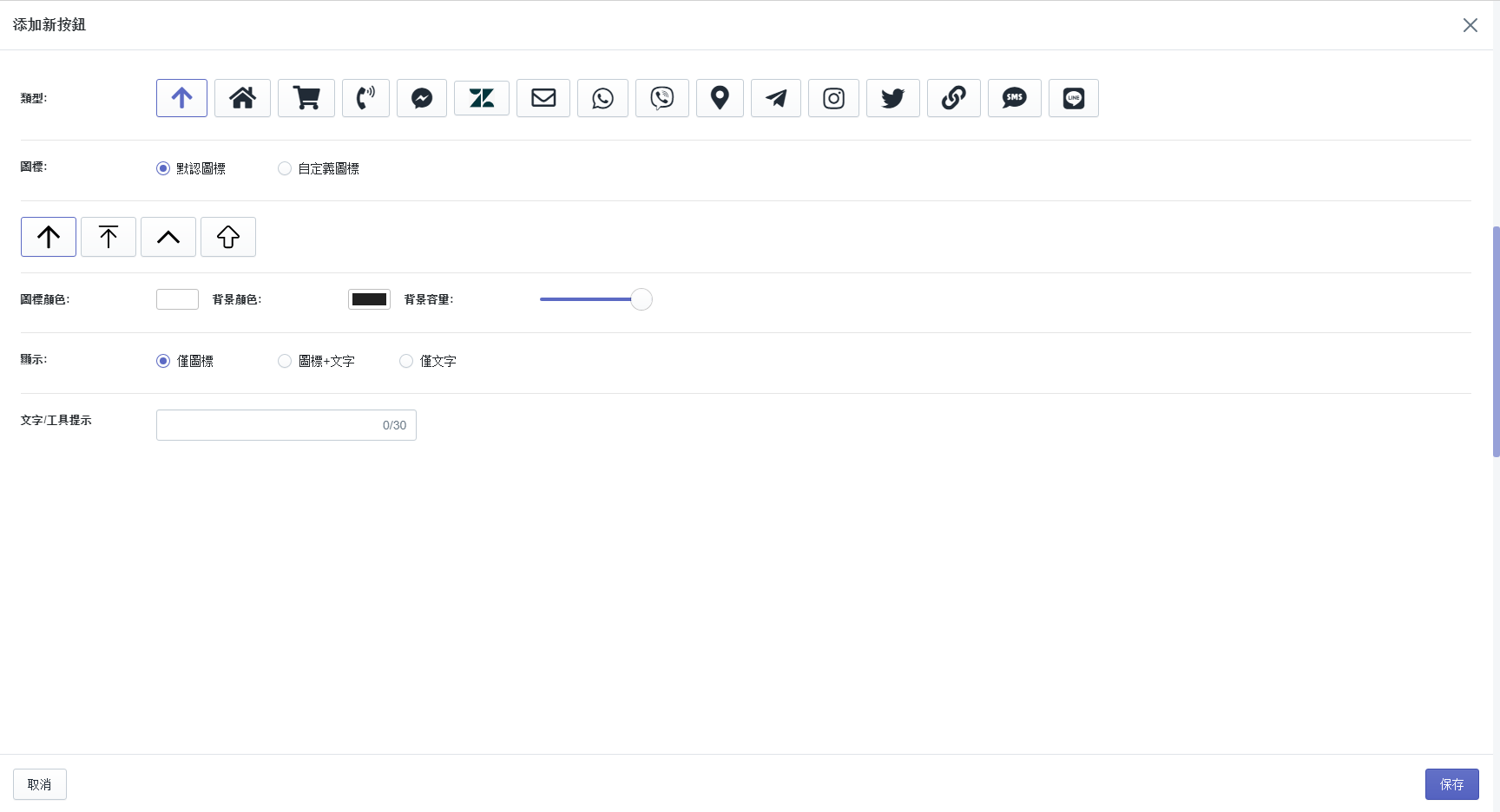
在“類型”部分中,從16個按鈕中選擇一個進行修改。
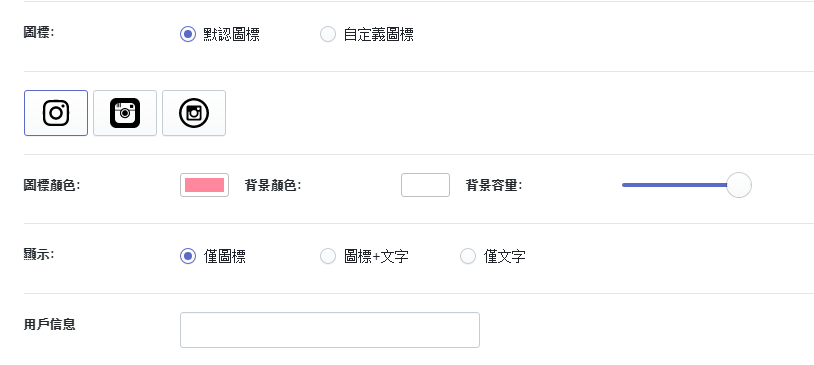
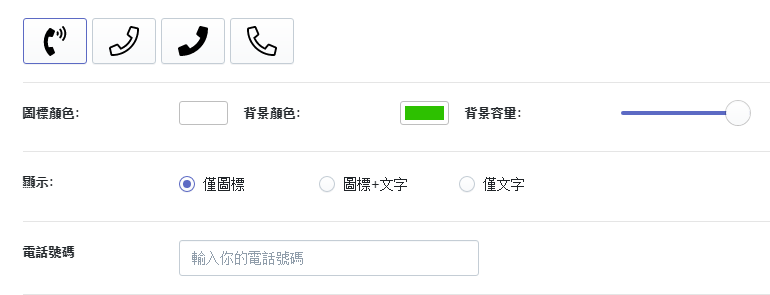
- 我們已經準備了一些默認圖標供您選擇,但是如果您希望圖標具有獨特的外觀,則可以單擊“自定義圖標”以上傳您自己的圖像。

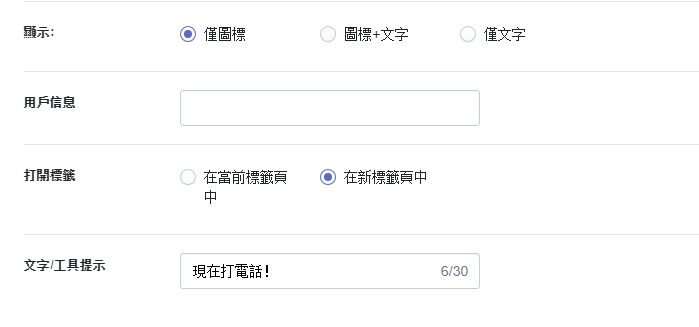
根據您選擇的按鈕類型,下一部分要填寫的個人信息相對有所不同。
例如,如果您選擇的是社交媒體按鈕,例如Twitter或Instagram,則將顯示“用戶名”框。

如果這些按鈕與移動通信相關,則應在電話框中填寫電話號碼。

利用我們寬大的調色板為您的圖標添加顏色。可以使用相同的方法來更改按鈕的背景色。


如果選擇相關的文本選項,則可能需要添加一些提示,以促使客戶按下按鈕並給您留言或打電話。

一旦確定了所有調整,您要做的就是保存配方。
此外,如果您根本不使用任何按鈕,則可以將其從商店中移除。
⚠️ 如果您在使用CTA按鈕時遇到任何問題,請隨時與我們聯繫,我們的支持團隊將盡快解決您的問題
